本来没准备更新的。但是想想还是发一篇不算更新的更新吧。这次就关于这个M4HTML主题的评论问题。
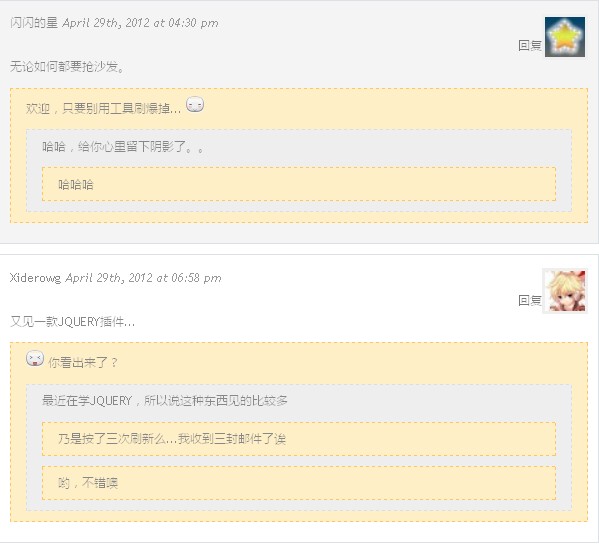
自带回复的样式是这样的:
刚开始个人感觉就是没有自己的头像不好看,我要加上去。后来感觉点回复的话实在不好点。要找半天。
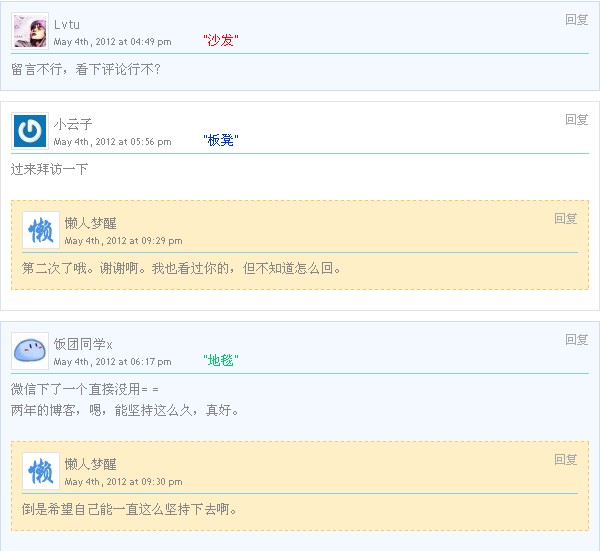
所以自己改成了这样的:(效果就是下面的评论)
这是一部分。另外就是评论填写区域。也把输入邮箱即显avatar头像加进去了。反正是一块。就一块放上来。
整个CSS就是如下:
#comments h4.num {margin-bottom:20px;color: #81C363;font-size:22px;}
#comments ol.page-navigator {margin-bottom:10px;}
#comments p {margin-bottom:5px;}
.comment-list{margin:0;list-style:none; padding: 5px 0}
ol.comment-list li{ margin: 10px 0;padding: 10px 10px 5px;border:1px solid #e3e3e3;background-color:#FAFAFA;-moz-border-
radius:5px; -webkit-border-radius:5px;}
ol.comment-list li.comment-odd{background-color: #F4F9FF; border-color: #D0DDF6; }
ol.comment-list li.comment-even{background-color:#fff; border-color: #E3E3E3;}
ol.comment-list li.comment-by-author{border: 1px dashed #FFC463;background:#FFEFC6;}
ol.comment-list li.comment-by-user {}
ol.comment-list li .comment-reply{float: right; margin-top: -3px;}
ol.comment-list li .comment-reply a{font-size:12px;border:none;color:#aaa;}
ol.comment-list li .comment-reply a:hover{color:#444;}
.comment-body{overflow:hidden;}
.comment-body p{ margin: 5px 0}
.comment-author{border-bottom: 1px solid #87CEEB;height: 36px;padding-bottom: 5px;width: 100%;}
ol.comment-list li.comment-odd .comment-author { border-bottom-color:#87CEEB}
.avatar{float:left;border:1px solid #E3E3E3; padding: 2px; background-color: #FFF;}
.comment-info {color: #888;float: left;line-height: 16px;padding-left: 5px;}
.comment-info .fn{font-style:normal; display: block; margin-top: 4px}
.comment-info .comment-meta{color:#999;font-size:12px;}
.respond input {background:#fff;font-size:12px;padding:7px 10px;color:#888;border:1px solid #DDE0E4;margin-right:10px;width:200px;}
.respond textarea {background:#fff;font-size:12px;padding:7px 10px;color:#888;border:1px solid #DDE0E4;width:400px;height:150px;overflow:hidden;}
.respond input.submit {width:150px;cursor: pointer;
border: 1px solid #DDE0E4;
background: #EFEFEF;
color: #888;}
#real-avatar .avatar {float:right;padding:2px;border:1px solid #ddd;margin-right:20px;_margin-right:10px;}
#comment_form .submit {-moz-border-radius:3px;-webkit-border-radius:3px;-khtml-border-radius:3px;
border-radius:3px;color:#FFF;background:#D27400;border:1px
solid #D27400;margin:5px 0;padding:8px;width:150px;}
#comment_form .submit:hover {background:#FF8C00;border:1px solid #FF8C00;}
最后是PHP部分。貌似开始的评论不支持自定义,所以得改下。
因为个人不是一般的懒。所以具体怎么改,去参考谷哥和度娘。
一般情况下是这样的,在comments.php最上面顶头插以下代码:
$commentClass = '';
if ($comments->authorId) {
if ($comments->authorId == $comments->ownerId) {
$commentClass .= ' comment-by-author';
} else {
$commentClass .= ' comment-by-user';
}
}
$commentLevelClass = $comments->_levels > 0 ? ' comment-child' : ' comment-parent';
?>
<li id="<?php $comments->theId(); ?>" class="comment-body<?php
if ($comments->_levels > 0) {
echo ' comment-child';
$comments->levelsAlt(' comment-level-odd', ' comment-level-even');
} else {
echo ' comment-parent';
}
$comments->alt(' comment-odd', ' comment-even');
echo $commentClass;
//以上部份 不用理会,是判断一些奇偶数评论和作者类的,下面的才是需要修改的,根据需要修改吧, php部份不需要 修改,只需要修改 HTML 部分,下面是我现在用的
?>">
<div class="comment-author">
<?php $comments->gravatar($singleCommentOptions->avatarSize, $singleCommentOptions->defaultAvatar); //头像 只输出 img 没有其它标签 ?>
<div class="comment-info">
<cite class="fn"><?php $singleCommentOptions->beforeAuthor();
$comments->author();$singleCommentOptions->afterAuthor(); //输出评论者 ?>
</cite>
<em class="comment-meta">
<a href="<?php $comments->permalink(); ?>"><?php $singleCommentOptions->beforeDate();
$comments->date($singleCommentOptions->dateFormat);
$singleCommentOptions->afterDate(); //输出评论日期 ?></a>
</em>
<?php if($comments->levels == 0): ?>
<?php if($comments->sequence == 1): ?>
</div>
<div class="comment-reply">
<?php $comments->reply($singleCommentOptions->replyWord); //输出 回复 链接?>
</div>
</div>
<?php $comments->content(); //输出评论内容,包含 <p></p> 标签 ?>
<?php if ($comments->children) { ?>
<div class="comment-children">
<?php $comments->threadedComments($singleCommentOptions); //评论嵌套?>
</div>
<?php } ?>
</li>
<?php
}
?>
<script type="text/javascript" src="<?php $this->options->themeUrl('js/re.js'); ?>" /></script>
到这应该就是自定义comments.php了。
嗯。貌似没什么了。还有最后一块。这个就根据自己改吧。
以下是我的评论填写区域的代码。
自己想要什么就改什么吧。我这个和上面的代码是一起的。就是即显头像那玩意儿。
代码如下:
<form method="post" action="<?php $this->commentUrl() ?>" id="comment_form">
<?php if($this->user->hasLogin()): ?>
<p>Logged in as <a href="<?php $this->options->profileUrl(); ?>"><?php $this->user->screenName(); ?></a>. <a href="<?php $this->options->logoutUrl(); ?>" title="Logout"><?php _e('退出'); ?> »</a></p>
<?php else: ?>
<div id="real-avatar">
<img alt='' src='http://0.gravatar.com/avatar/?d=identicon&s=40' class='avatar avatar-0 photo avatar-default' height='50' width='50' />
</div>
<p>
<input type="text" name="author" id="author" class="text" size="15" value="<?php $this->remember('author'); ?>" placeholder="不会变为人妖来骗我吧?"/><label for="author"><?php _e('大名'); ?><span class="required">*</span></label>
</p>
<p>
<input type="text" name="mail" id="mail" class="text" size="15" value="<?php $this->remember('mail'); ?>" placeholder="我不会给别人说滴。" /><label for="mail">伊妹儿<?php if ($this->options->commentsRequireMail): ?><span class="required">*</span><?php endif; ?> [ <a href="https://my.wenmengxin.com:8811/blog/apply-its-own-gravatar-avatar.html" target="_blank">设置头像</a> ]</label>
</p>
<script type="text/javascript" src="<?php $this->options->themeUrl('js/realgravatar.js'); ?>" /></script>
<p>
<input type="text" name="url" id="url" class="text" size="15" value="<?php $this->remember('url'); ?>" placeholder="留下吧,我会拜访你滴。"/><label for="url"><?php _e('网站'); ?><?php if ($this->options->commentsRequireURL): ?><span class="required">*</span><?php endif; ?></label>
</p>
<?php endif; ?>
<p><textarea rows="5" cols="50" name="text" class="textarea" id="comment" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};" placeholder="此山是我开,此树是我栽!要想从此过,留下买路钱!师太,你就从了老衲吧!" ><?php $this->remember('text'); ?></textarea></p>
<p><input type="submit" value="<?php _e('提交评论(Ctrl+Enter)'); ?>" class="submit" id="submit"/></p>
唉,我就说我一写这种文章我就头疼。现在搞得我自己都有点乱了。
要是实在看不懂的,发邮件给我吧。



2012年5月24日 — 23:24
喜欢这种,可惜我搞不定自己的,唉一声!
2012年5月25日 — 02:05
reply to @suecai : 改你那个,我也不会改了。
改了一部分就彻底凌乱了。
2012年5月13日 — 08:59
就是评论互动时的背景浅蓝和黄色交替的那种啦!直接设成透明会更好看的哦
2012年5月13日 — 18:05
reply to @亨sir : 对比了半天还是不动的好看。
透明起来看着就是白板一块,没感觉了。
2012年5月13日 — 18:06
reply to @亨sir : 其实也不是交替的啦。只不过只要是管理员的回复都是黄色的。
2012年5月13日 — 01:56
哈哈,这个颜色交替的效果,貌似有点花哨哦
直接互动的包在一起不就行了吗
2012年5月13日 — 07:21
reply to @亨sir : 不知道你说的是哪个颜色交替?
我昨天打算把网站变灰的。因为512嘛。
结果只有在IE下起作用。
不知道你说的是不是这个。